함수와 변수의 범위
클로져 를 알아보기전에, 변수의 범위를 복습해보자.
function myFunc() {
const Hello = "안녕"
console.log(Hello) //✔ Hello를 호출할 수 있다.
}
console.log(Hello) //❌ Hello를 호출 할 수 없다.함수 안에 또 함수를 만들면 안쪽 함수에서는 바깥 함수의 변수를 사용할 수 있지만, 바깥함수에서는 안쪽함수의 범위에 접근할 수 없다.
function myFunc() {
const Hello = "안녕"
function innerFunc() {
const Nihao = "니하오"
console.log(Hello) //✔ Hello를 호출할 수 있다.
}
console.log(Nihao) //❌ Nihao를 호출 할 수 없다.
}이 변수의 범위를 기억하고 클로져를 알아보자.
클로져 (폐쇄)
클러져는 안쪽함수가 선언된 위치에 있는 변수들과 안쪽함수의 결합이다.
아래 예제를 콘솔에서 실행해보자.
function makeGreeting(greeting) {
function innerFunc() {
return greeting;
}
return innerFunc;
}
const koreanGreeting = makeGreeting("안녕하세요");
const chineseGreeting = makeGreeting("Nihao");
koreanGreeting(); // 안녕하세요
chineseGreeting(); // Nihao
자바스크립트에서는 값을 변수에 저장한다. 바깥함수에서 "안녕하세요"를 받고, 바깥함수의 실행이 끝났지만, "안녕하세요"는 사라지지 않고 innerFunc에 저장되었다.
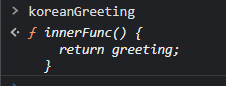
그래서 koreanGreeting() 을 실행하면 '안녕하세요' 가 나오게된다. koreanGreeting에 저장된, 안쪽 함수와 바깥 함수의 변수의 결합을 클로져라고 한다. 콘솔에서 koreanGreeting을 입력해보면, 클로져의 모양을 볼 수 있다.

'front > js' 카테고리의 다른 글
| [javascript] falsy (0) | 2022.07.26 |
|---|---|
| [에러]TypeScript language service died unexpectedly 5 times in the last 5 minutes (0) | 2022.07.23 |
| javascript xlsx 엑셀 업로드 방법 (0) | 2022.06.17 |
| Functions (0) | 2022.05.30 |
| Using Promises (0) | 2022.05.29 |

댓글